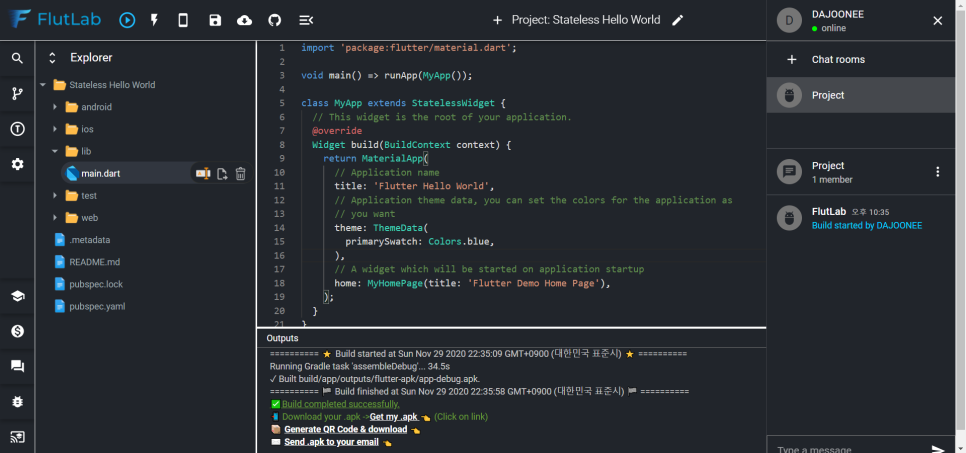
[Flutter] Flutter Web - Github Page를 통해 플러터 웹 호스팅 Flutter web 프로젝트 생성 Input flutter config Output Configure Flutter settings. To remove a setting, configure it to an empty string. The Flutter tool anonymously reports feature usage statistics.. dajoonee.tistory.com 이전 글에서 보면 알겠지만, Flutter web 프로젝트를 Github 페이지에 올렸을 때, 아이콘 모양이 네모 모양으로 나타나는 현상이 있었다. 폰트 또한 적용되지 않았다. 여기저기 뒤적거리며 여러 방법을 적용해보았는데... 원래 사용..