컴퓨터 프로그래밍 언어들 중 c언어, java, python 등의 언어의 개발환경을 지원하는 온라인 IDE는 무수히 많지만
지금껏 사용해봤던 온라인 에디터에서는 dart 언어나
flutter(는 언어가 아니지만..)를 지원하는 에디터는 보지 못했던거 같아서 한 번 찾아봤다.
1. CODEPENCodePen
An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications.
codepen.io
유튜브로 코딩 관련 영상들을 많이 보는데
추천으로 본 영상에서 소개해주던 CODEPEN
보니깐 웹 중심의 에디터인 듯했다.

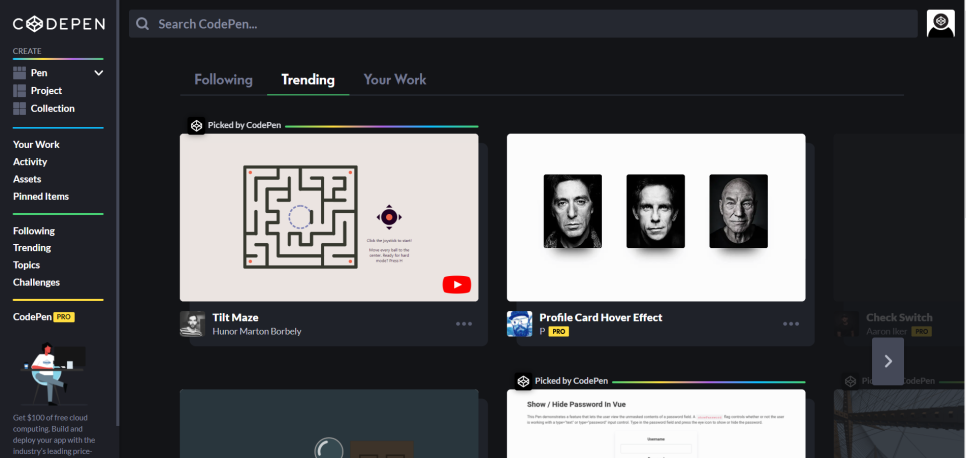
codepen 홈페이지
오른쪽 메뉴 pen을 누르면
바로 html, css, javascript 편집기로 이동할 수 있다.

이렇게 메뉴를 펼치면 flutter 지원되는 에디터로 들어갈 수 있다.
그런데 여기는 무료, 유료버전이 나뉘어져 있고,
원하는 이미지를 넣으려면 유료버전을 써야한다고 한다.
그리고 웹 중심의 온라인 에디터인거 같아서 어플을 개발하고픈 나로써는 사용할 이유가 없다.........
이렇게 설명을 끝내기엔 너무 아쉬우니 ...

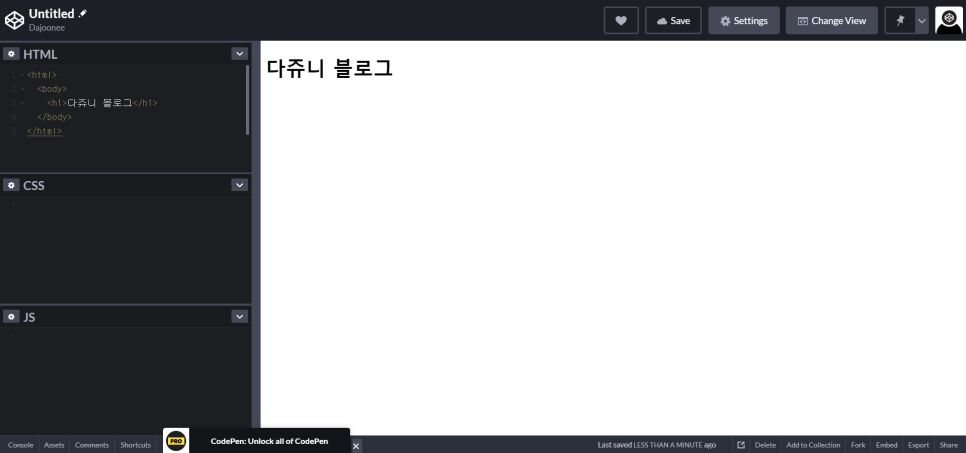
html, css 배웠었는데 안하니깐 기억이 안나섴ㅋㅋ
고작 저거 써봤음ㅋㅋ
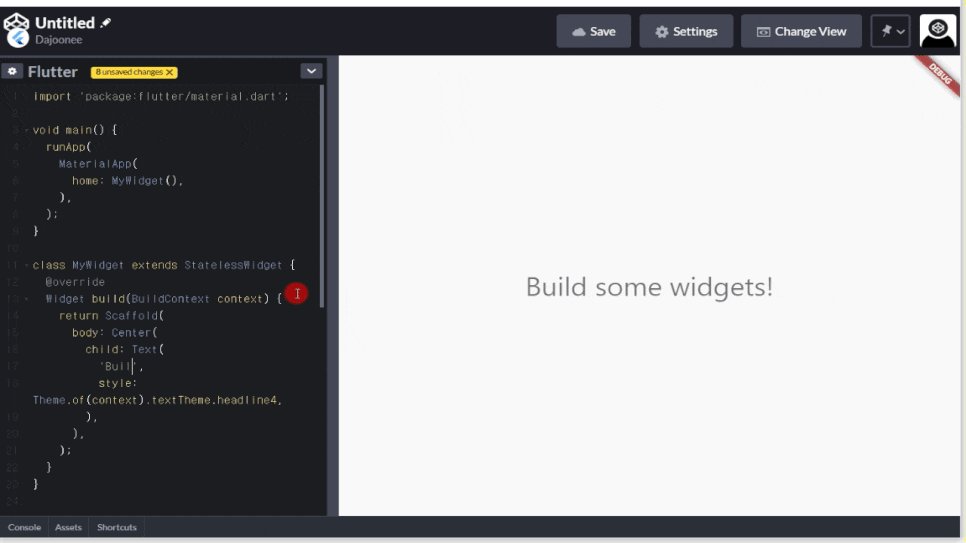
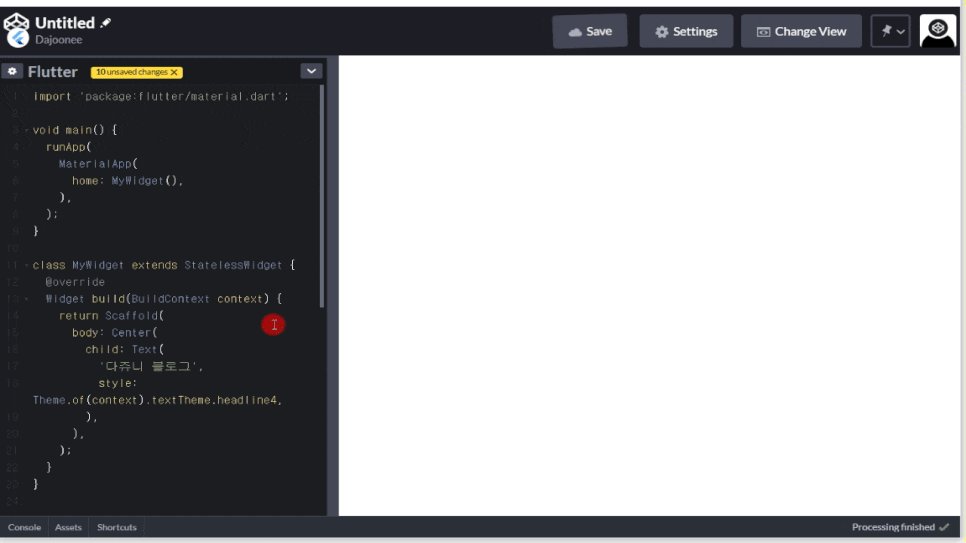
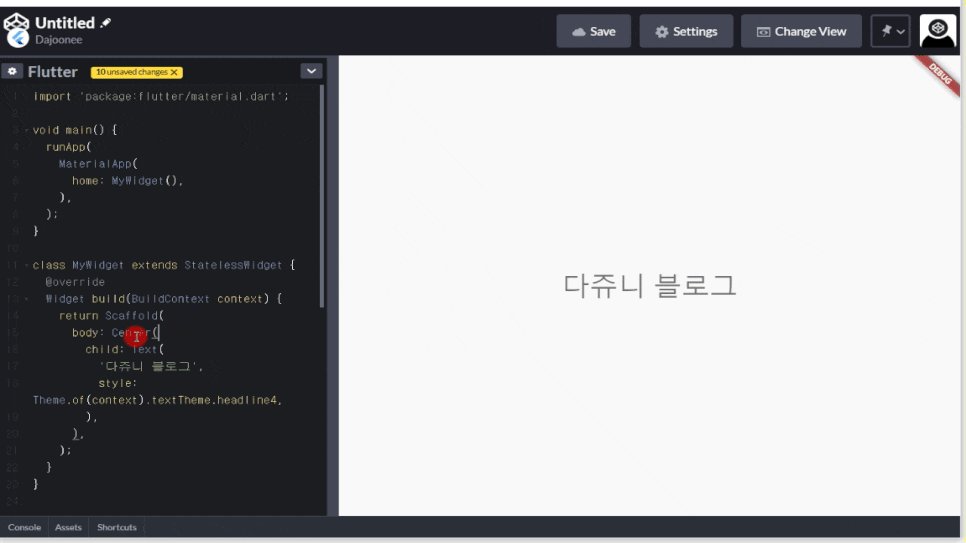
이번에는 flutter 에디터를 활용해서 ui 반응속도를 살펴봤음

나쁘지않다.
에디터 설치없이 바로 ui를 확인할 수 있으니 얼마나 큰 장점인가
플러터로 조금 더 코딩을 해보려고했는데
난관에 부딪힘..

안드로이드 스튜디오를 이용해 코딩을 할때 너무 편한 기능들을 써왔다니보니.. 단점이 보이더라
단점 1) 바로 위젯을 다른 위젯으로 자동으로 감싸주는 기능이라던지..
단점 2) 위젯의 인자값을 넣어줘야 하는데 변수명이 뭐더라....
.....할 때 자동으로 매개변수 리스트를 보여주는 기능이라던지...
단점 3) flutter는 트리구조로 작성 되기 때문에 괄호를 남발하게 되는데..
괄호 옆 자동으로 위젯명을 주석으로 달아주는 기능이라던지...
흙흐규ㅠ
이 온라인 에디터 codepen으로 플러터 코딩하기에는 무리가 있다.
외국은 개인이 블로그(blogger 등 이용하여)나 개인 웹사이트를 직접 코딩해서 만들기도 해서
코드펜을 통해 ui를 미리 짜보는? 용도로도 활용을 할것같다.
바로 ui를 보여주니깐 웹 공부하시는 분들 쓰시면 아주 좋을거같다는 👍
쨌든.
그래서 찾은 또 다른 IDE
2. FlutLabFlutLab.io - Flutter IDE online
Ideal tool for mobile development Modern developers will find their favorite coding toys here! Autocompletion, quick Flutter docs, GitHub, hot preview just to start counting...
flutlab.io

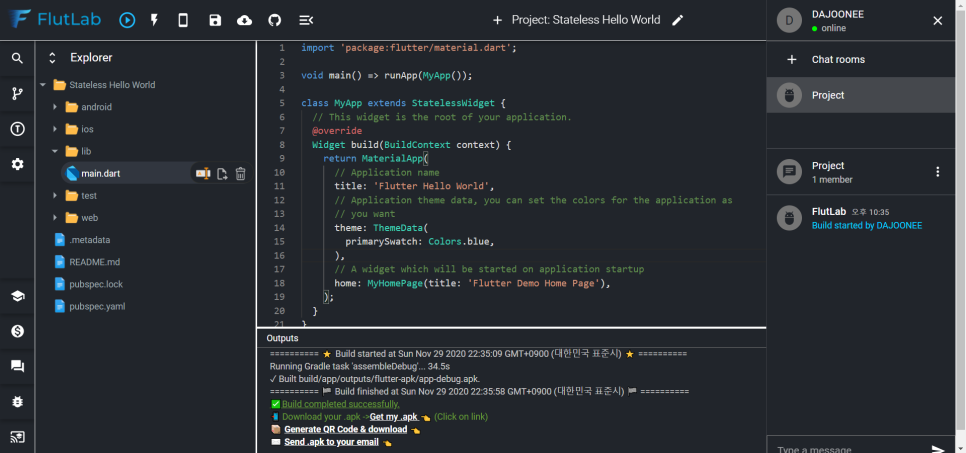
오, 이건 정말 에디터 같아 😲
서비스 시행한지 얼마안된듯 하다.👀
함축적으로 기능들을 설명 해보자면..
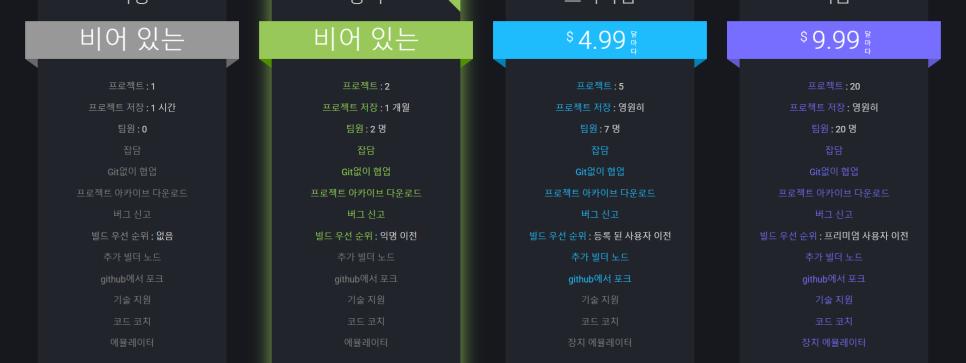
📌 일단 무료와 유료버전으로 나뉜다.


미가입시 고작 1시간동안 프로젝트 저장 가능..ㅋㅋ
가입하면 한 달동안 프로젝트 저장 가능하고 무제한 이용하려면 월 4.99달러 이상 플랜들에 가입하면 된다.
흠..이게 한 달뒤에도 새로운 프로젝트를 생성할 수 있는지는 사용해봐야 알 수 있을듯함.
안드로이드 스튜디오나 플러터 플러그인 등등 설치하며 개발환경 설치를 하지 않고,
간단하게 온라인에서 프로젝트를 진행할 때 사용하기 편리한 온라인 에디터(IDE)다.
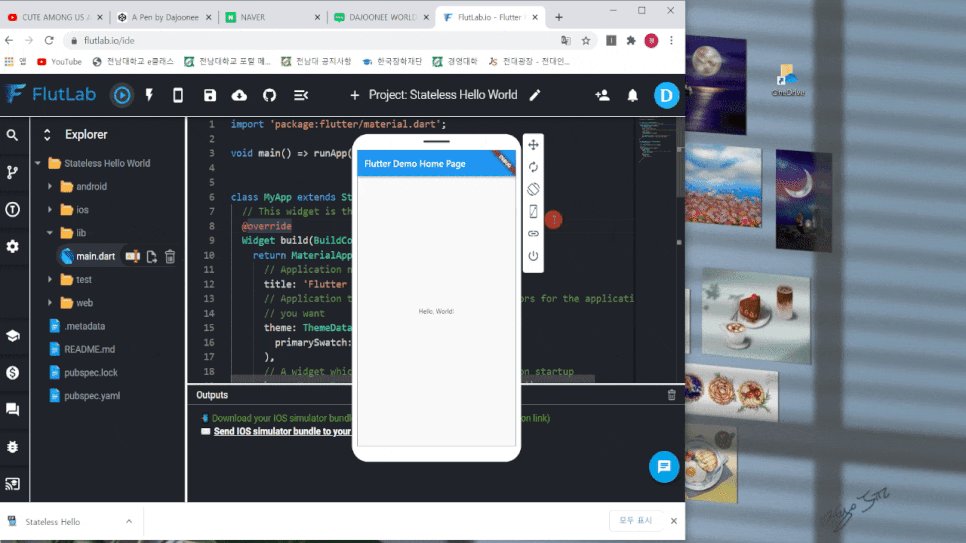
📌 미리보기 제공 (애뮬레이터?)
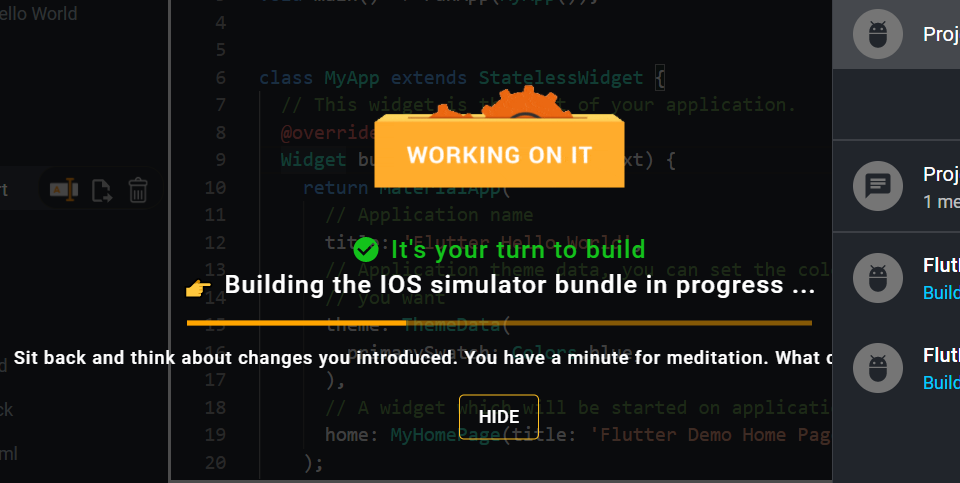
이건 애뮬레이터 가동시 웹, 안드로이드 그리고 ios까지!! 가능하더라.

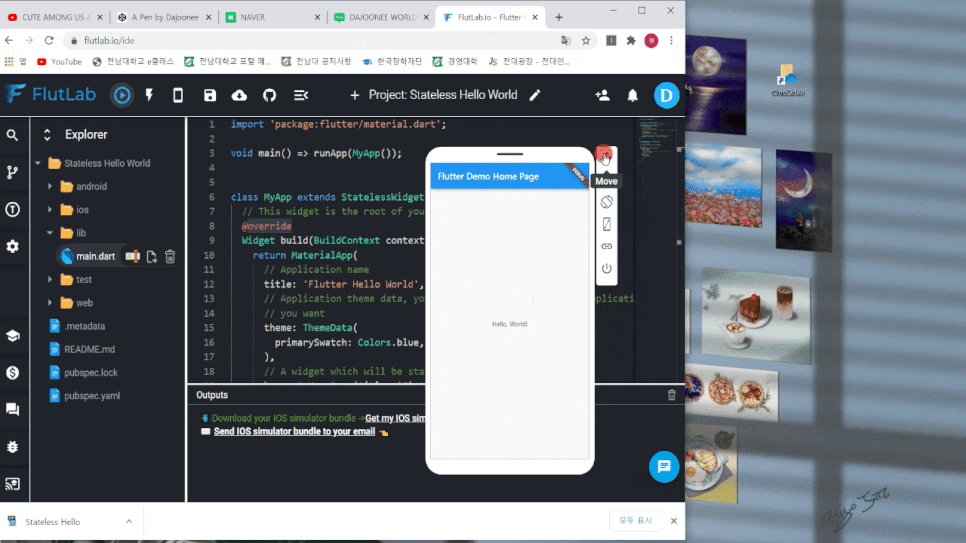
ios 애뮬레이터 실행중 호호홓ㅇ


오 이게 뭐지?
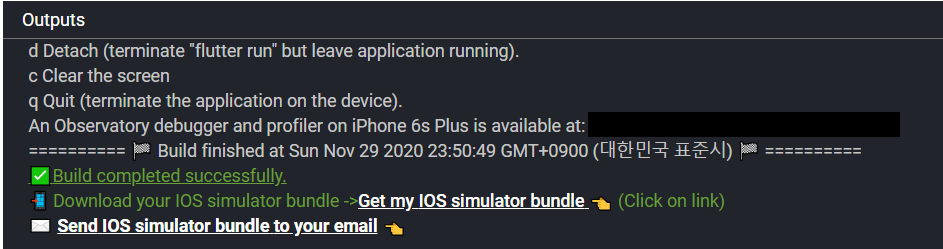
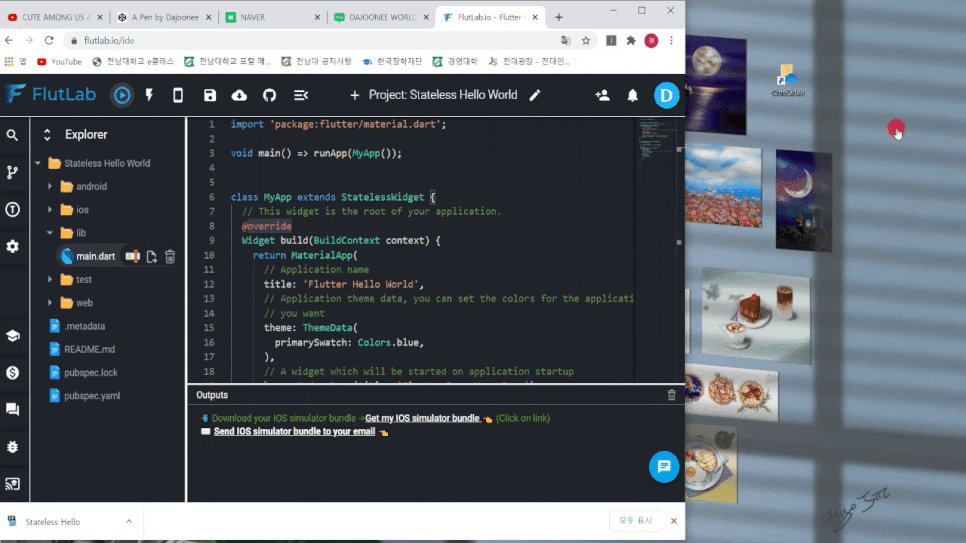
온라인에서 실행되는줄 알았는데 ios 시뮬레이터 번들을 다운받으라고 하넹? ㅎㅎ
일단 시뮬레이터를 다운받아보자 했는데
zip파일이라 ..하..귀찮....ㅠ.ㅠ
그냥 이메일로 받아보기로함

요로코롬 이메일 보내기 해준다.

??
뭐집...
짱나서 zip파일 풀었는데..아니 뭐하라는건지 모르겠어섴ㅋ
그냥 핫프리뷰(Hot Preview⚡)를 눌러봤다.

짜잔~ 와 그냥 작동이 되는거자나 하하ㅏ하핳ㅎㅎ...;;
그냥 실행하고 바로 눌러볼것을...ㅋㅋㅋ

근데 요게 페이지에서 벗어나지는 못하더랔ㅋㅋ 그래도 이렇게 애뮬레이터 실행가능한게 어디얌 ㅎㅎㅎ
👍👍👍👍👍👍👍👍
안드로이드 애뮬레이터도 실행해보았다.
안드로이드 애뮬레이터를 실행하면 APK 파일을 다운받을 수 있었다.
저기 보이는 애뮬레이터는 변한게 없었구...
타이틀을 다쥬니월드로 바꾸고 핫프리뷰를 눌렀는데 ..흠..
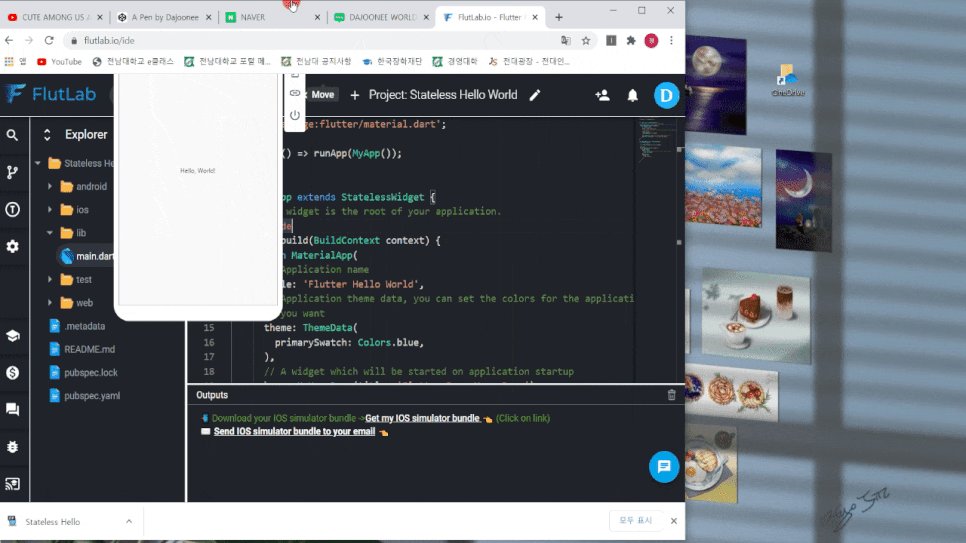
애뮬레이터를 오른쪽으로 옮겨놨는데 자꾸 다시 중앙에 배치시킴 ㅡ,ㅡ
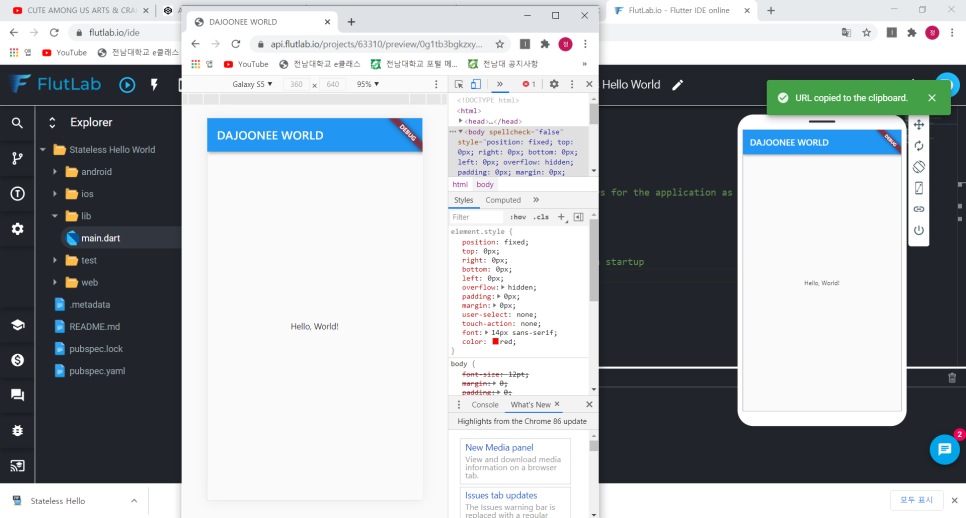
너무 불편해서 웹으로도 띄울수 있길래 한가지 방법을 생각해냈음

요러케 ㅋㅋㅋ 웹상에서 개발자모드를 킨후 원하는 스마트폰 크기에 맞춰 설정하기
그냥 오르쪽 메뉴에서 리프레쉬 버튼 눌러주면 굳이 웹창 안띄워도 간편하게 사용가능함 ^^;;
이제 CODEPEN에서 보였던 단점들을 확인해볼차례 +_+
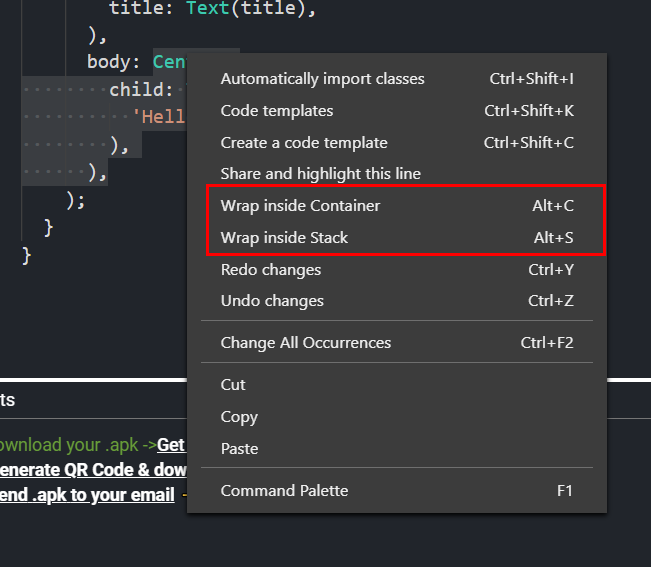
📌 자동으로 위젯 감싸주는 기능

container 위젯으로 감싸거나 Stack위젯으로 감싸는 기능이 있다!!!!
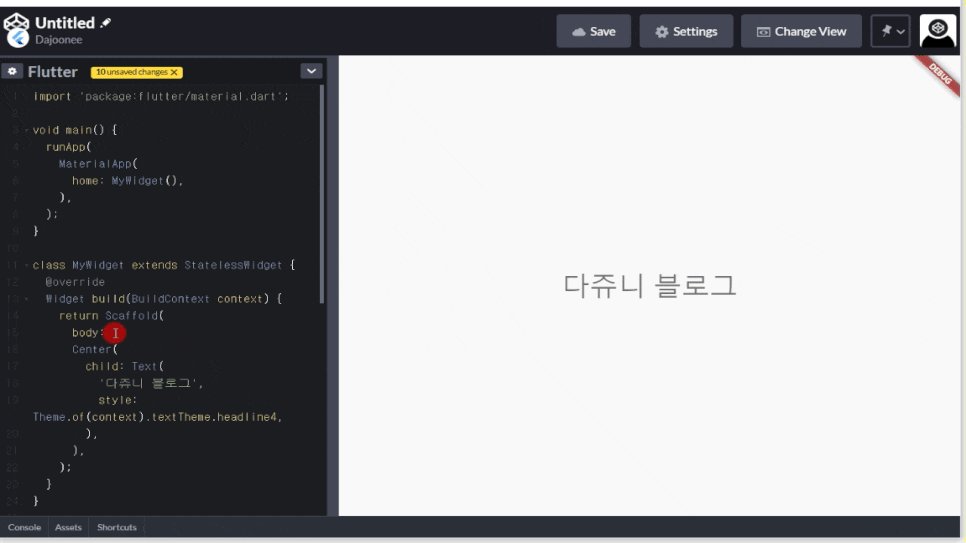
Column이나 Row등 다수의 자식들을 가지는 위젯으로 감싸주고 싶을때는 stack으로 감싸서
위젯명만 바꿔주면 될듯하고
싱글 차일드만 가지는 위젯이면 container로 감싸서 바꿔주면 될듯하당

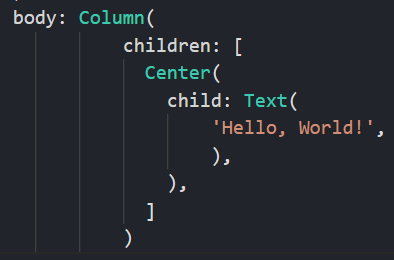
column으로 감싸보았다
이렇게 많은 괄호들이 있어서 어떠한 위젯에 부모를 바꾸고 싶을때는 자동으로 감싸주는 기능을 이용하는게
정신건강에 좋음 ㅎㅎ
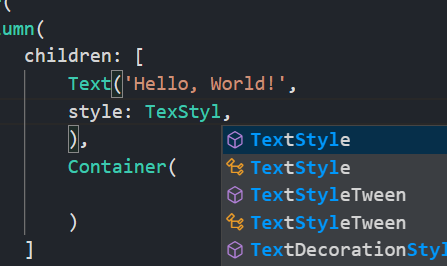
📌 입력값과 근접한 위젯 목록을 보여주는 기능

이렇게 위젯명을 입력하면 입력내용과 근접한 위젯 목록을 보여준다.
*** 20년 12뤌 03일 추가글 ***
확인해보니 인자값을 줄 때 매개변수명 목록을 띄워주는 기능이 있더라구요.
이번에 업데이트 된건지 제가 포스팅 당시
알지 못했던건지 모르겠지만
아무튼 😁
꾸준히 업데이트 되고 있는듯합니다!
****** 추가글 끝 ******
하지만 내가 바랐던 기능인..
인자값 줄 때, 매개변수명 목록 띄워주는 기능은 없다 ㅠㅠㅠ
또한, 괄호 남발로 라인이 뒤죽박죽되면 정리해주는 기능도..엄따..
안드로이드 스튜디오로 코딩하는 버릇이라 이 편리한 기능들이 없으면
코딩 속도가 느려지는데 흠...
정말 급할 때만 flutLab을 사용해야겠다.
그래도 일단 FAQ에 남겨놓았음..

나의 짧은 영어로 질문을 남겨놓았고..ㅋㅋ
답변이 오면 또 포스팅 할 예정이다.
결론
개인적으로 혹은 친구와 협업으로 FLUTTER 프로젝트를 진행하는 사람이거나,
FLUTTER를 공부중인 사람이거나,
나처럼 성능 좋은 데스크탑은 있으나 한 번씩 거실이나 다른 장소에서
성능 안좋은 노트북으로 FLUTTER를 이용해 개발이 하고싶은 사람이거나.
(안드로이드 스튜디오를 돌리는데 문제는 없지만 애뮬레이터가 램을 많이 잡아먹....)
위에 해당하는 사람들은 써볼만한 온라인 flutter IDE다!
더 많은 사람들과 협업을 해야한다면 한 달에 고작 커피값정도는 지불하고도 남을 정도의 퀄리티를 가졌고,
똥컴(?)으로도 개발을 할 수 있으니 이보다 좋을 수 있낭 ㅎㅎ
마지막으로 flutLab 주소를 올려두고 이만 글을 줄이겠음
'코딩 이야기 > Flutter' 카테고리의 다른 글
| [Flutter] Flutter 웹 release - Icon 엑박 이슈 (0) | 2021.01.16 |
|---|---|
| [Flutter] Flutter Web - Github Page를 통해 플러터 웹 호스팅 (1) | 2021.01.16 |
| [flutter] 화면 이동 구현 - Navigator (0) | 2020.12.07 |
| flutter ThemeData - 앱의 테마를 지정해보자. (1) | 2020.12.04 |